Developer Experience refers to the environment in which developers plan their work, write source code, build applications, and collaborate with their colleagues during the software development life cycle (SDLC). A good developer experience is important for developer happiness.
In this blog post, we will learn about the importance of a good developer experience and see examples of tools for this.
The importance of developer experience
A frictionless environment leads to happy developers who thrive in their environment. An environment that fosters happy developers will improve code quality, accelerate feature implementation, and foster better collaboration between developers. A good developer experience leads to better business for your organization.
Another key metric related to developer experience is developer retention. Retaining the developer talent in your organization is important for several reasons. A stable environment where developers feel encouraged to stay will foster collaboration and trust. A high developer rotation leads to decreased collaboration and less retained trust, which in turn leads to slower development. Focusing on developer experience is one way to increase developer retention.
Developer experience is part of the entire SDLC, from planning software to implementing new features and maintaining your running software. Good tools should address one or preferably a few phases of the SDLC. However, most tools focus on one particular phase. There has been an explosion of available tools targeting the implementation and testing phases of the SDLC, especially during the last two years, with many generative AI and LLMs specializing in helping developers write better and secure source code faster.
Good developer experience
There is no single definition of what good developer experience looks like, but there are a few common characteristics that good developer experience should have. A few of these characteristics are:
- Easy to learn: The developer experience tool should be easy to learn. If the learning curve is too steep, the tool will be more of an obstacle than anything else. This is especially important if developers have to interact with a large number of tools.
- Increases productivity: The tool should increase developer productivity. Any new tool your organization adopts should lead to improved developer productivity and not lead to more administration or hinder productivity. This is an important metric to track as the number of tools increases. Even if each tool by itself leads to increased productivity, chances are that some tools are incompatible with each other and rather lead to decreased productivity.
- Frictionless experience: The tool should seamlessly integrate into your usual way of working and not require you to bend over backward to incorporate it into your work. A good example of this is using generative AI or an LLM when writing source code. The tool should be integrated into where you write your source code and not require you to switch tools back and forth.
- Adds quality: The tool should add quality to your work.
- Encourages collaboration: The tools you adopt should encourage collaboration between developers and reduce siloed work.
A bad developer experience that does not fulfill the above characteristics will lead to decreased productivity, collaboration, code quality, and, eventually, developer retention.
Developer Experience Tools to Look for in 2025
In this section, we will go over a number of tools to increase developer productivity. Some of these tools can be considered part of a developer experience platform containing multiple tools.
1. GitHub Copilot
GitHub Copilot was one of the first generative AI coding assistants and has gained popularity in recent years. It is offered in various license models, mostly for businesses. GitHub Copilot is available in a free version, although it has fewer features and limits the number of API calls you can make per month.
Depending on your license, you can interact with GitHub Copilot in several different ways. It is integrated into github.com and can also be accessed through your IDE.
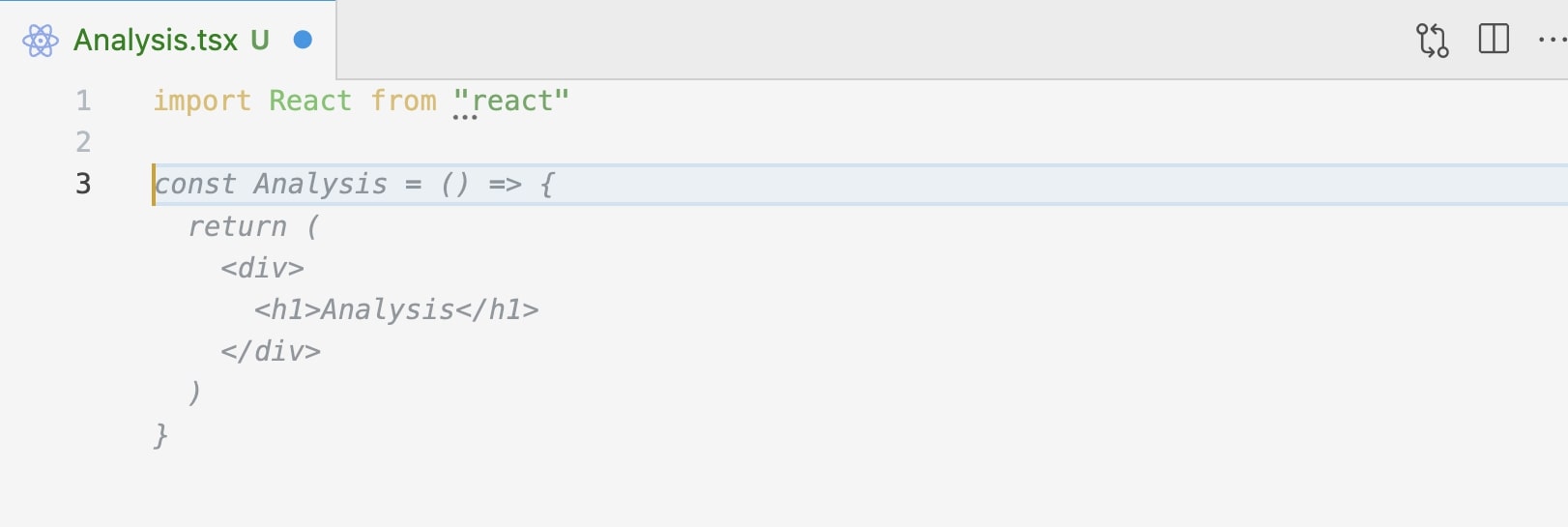
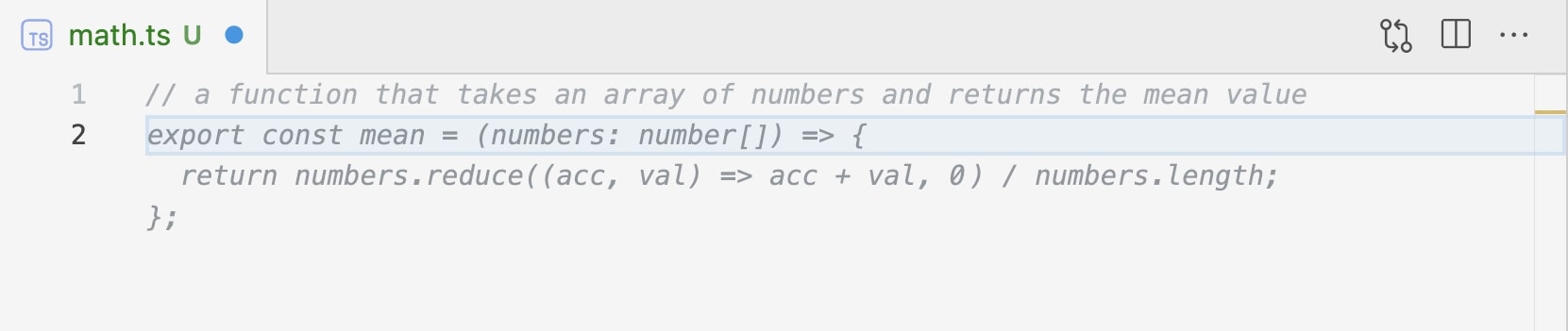
To work with GitHub Copilot in your IDE, install an extension (VS Code is used in the sample below). Once installed you can interact with Copilot for inline code completion:
Another way to interact with Copilot is to write a comment describing what you want to achieve. Copilot will read the comment and add a suggestion with a block of code to bring the comment into reality:

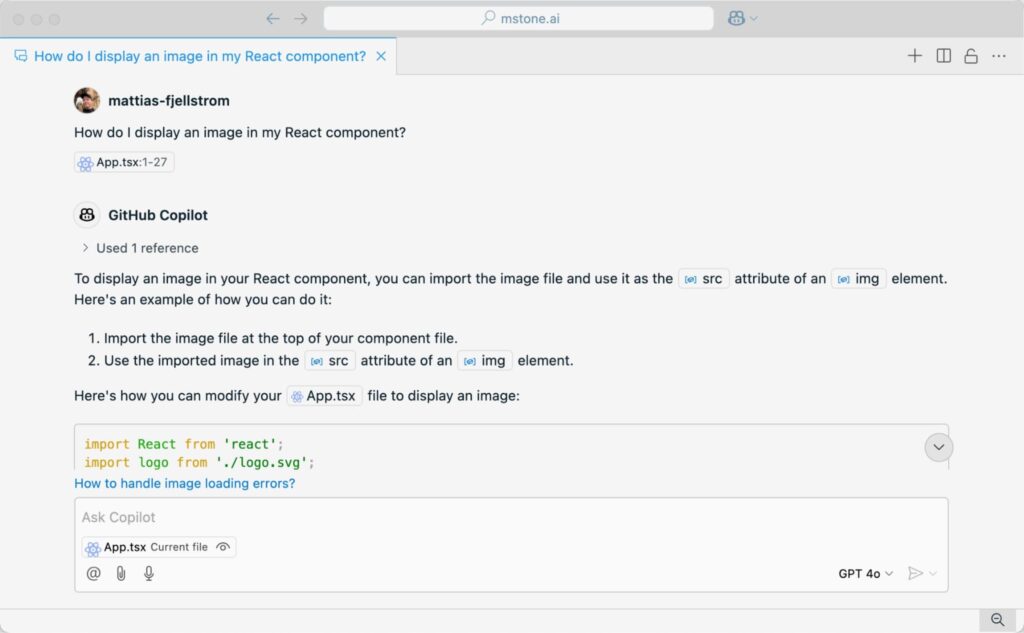
The last way you can interact with Copilot from your IDE is a chat interface where you can ask coding-related questions:
2. Datadog
Observability is a large part of the maintenance part of the SDLC.
Datadog is a platform dedicated to observability across your applications and cloud environments. Datadog allows you to create interactive dashboards that you can use during troubleshooting of issues or display on a TV in your office. You can set up alerts to get notified in real-time when an issue occurs in your environment that you need to take action on.
3. Linear
Linear is a project management tool built to help development teams with organizing and tracking their work. Project management is an important part of the SDLC, and its importance increases as the complexity and size of the project grows.
Linear integrates with existing workflows, which minimizes the friction of the project management part of the software development project. It comes with many features that streamlines tasks related to tracking issues, collaborating with others and more.
4. Excalidraw
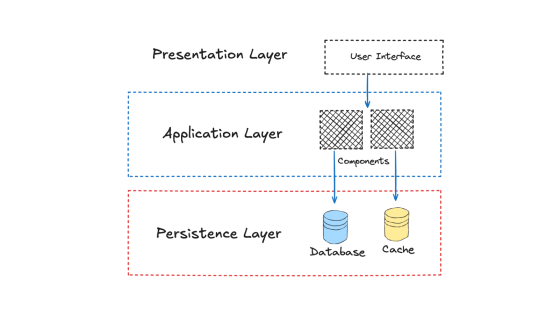
Excalidraw is a tool for drawing diagrams, brainstorming, and quick prototyping. It has gained popularity over the years.
An appealing factor of Excalidraw is the hand-drawn feel of the diagrams you can achieve. The user interface is easy to learn, and the number of options is limited, but it is enough for most use cases and diagrams.
You can collaborate on a diagram with others using the live collaboration feature. This is similar to collaborating on a text document in Google Docs or similar tools.
There are a number of existing libraries of icons and other architecture components you can use in your diagrams. You can also create your own libraries of icons and share them with other users.

5. Visual Studio Code
Visual Studio Code (or VS Code) is an extensible Integrated Development Environment (IDE) that has gained immense popularity over the past few years. Many of the other tools covered above and below can be integrated into VS Code through extensions.
VS Code has a large marketplace of extensions that allow you to extend the functionality of the IDE.
6. Qodo Gen
Qodo Gen is an AI-powered coding assistant. You install it as an extension in your IDE (VS Code and JetBrains). The extension allows you to interact with the AI assistant directly in your IDE to write, understand, test, and review code. It can support you with all programming languages.
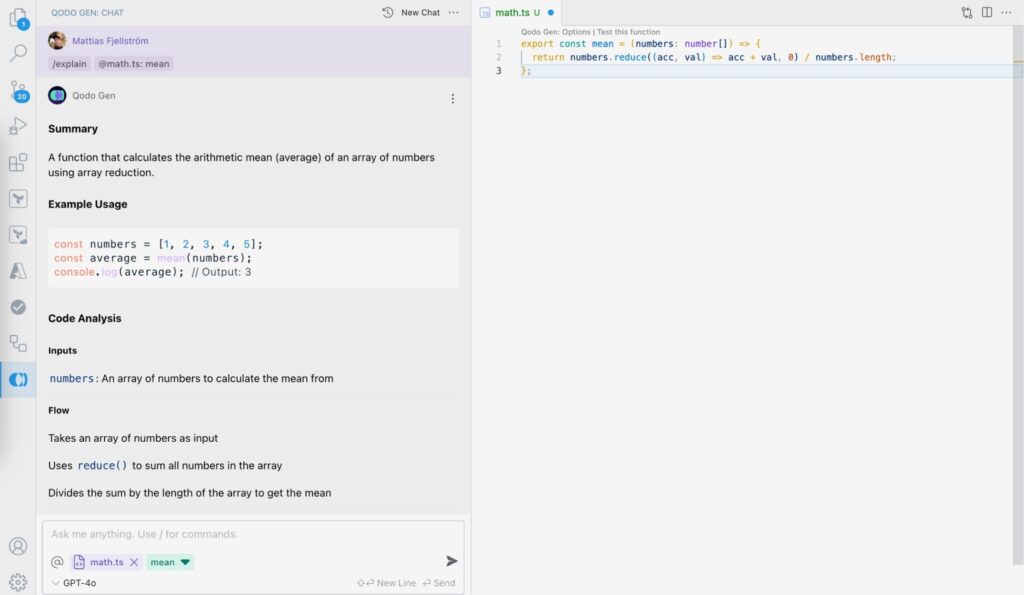
With this tool, you can use a number of commands to get help with various tasks. When working with an existing codebase, a useful command is /explain, which explains how a piece of code works:
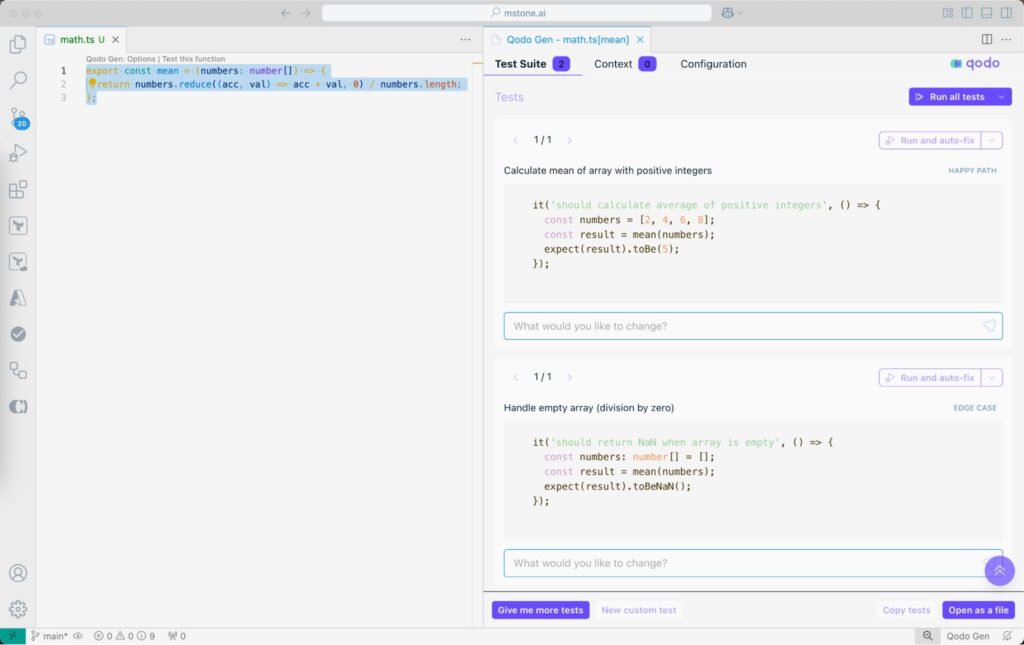
One of the core strengths of this tool is generating test cases for any programming language. Select a piece of code or a file and use the /test command to generate test cases for the selected code:
7. Insomnia
Application programming interfaces (APIs) are a large part of most software development projects today.
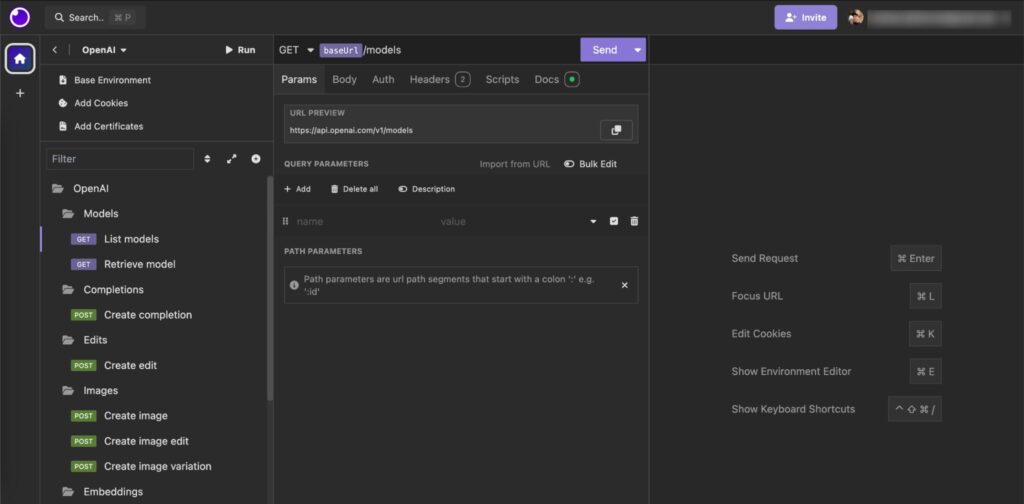
Insomnia is a tool for working with APIs in a structured way. You can test the APIs you are developing or use external third-party APIs to integrate your applications.
You can download existing collections of APIs and use Insomnia to explore and learn about the API before writing code to integrate your application with it. You can collaborate with your team members on API collections.
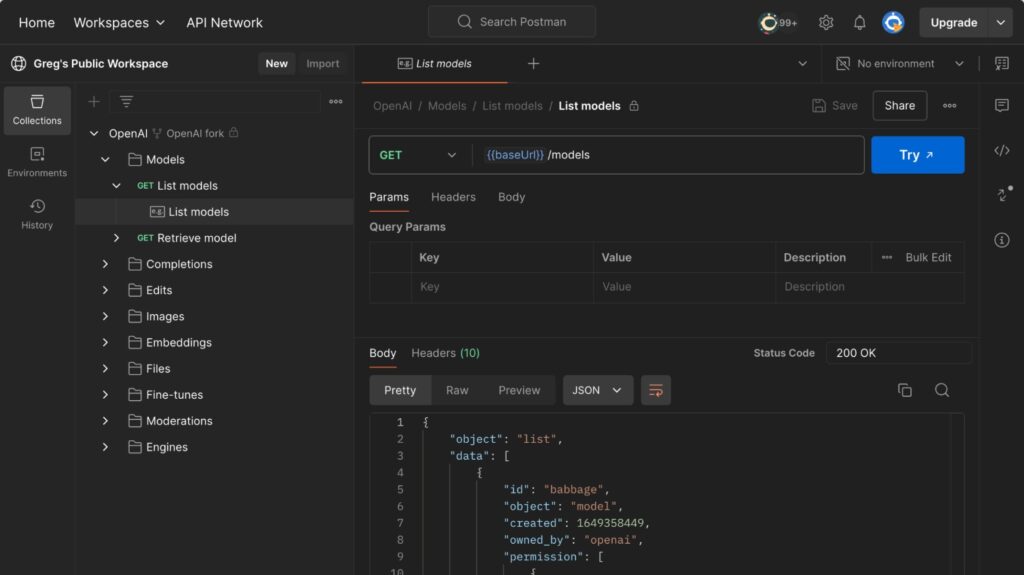
8. Postman
9. Sourcegraph
Sourcegraph is a tool for quickly searching through and working with a large codebase, possibly spread out over multiple repositories with code written in multiple languages.
Sourcegraph also has an AI coding assistant that uses knowledge of your entire code base to provide tailored answers and suggestions for new code implementations.
10. GitHub CLI
Developers mainly interact with GitHub through the web interface at github.com or directly with their git repositories on GitHub using their git client.
However, using the GitHub CLI allows you to do much of what you can in the web interface directly in your terminal. This can greatly enhance the efficiency of your workflow and automate your interaction with GitHub.
$ gh –version
gh version 2.64.0 (2024-12-18)
https://github.com/cli/cli/releases/tag/v2.64.0
$ gh repo list --json name | jq -r ".[].name"
my-repository-1
my-repository-2
my-repository-3Through the GitHub CLI, you can work with repositories, issues, pull requests, actions, and more. You can use the GitHub CLI in automation scripts to interact with pull requests or issues on GitHub.
The GitHub CLI is also the easiest way to interact with GitHub from a GitHub Actions workflow.
If you want to interact with GitHub Copilot using the GitHub CLI you need to install the extension:
$ gh extension install github/gh-copilotYou can ask GitHub Copilot to explain a command using the gh copilot explain command, or you can ask Copilot to suggest a command using the gh copilot suggest command:
$ gh copilot suggest -t shell "How do I find all files larger than 128k?"
Suggested command
find . -size +128k11. Warp terminal
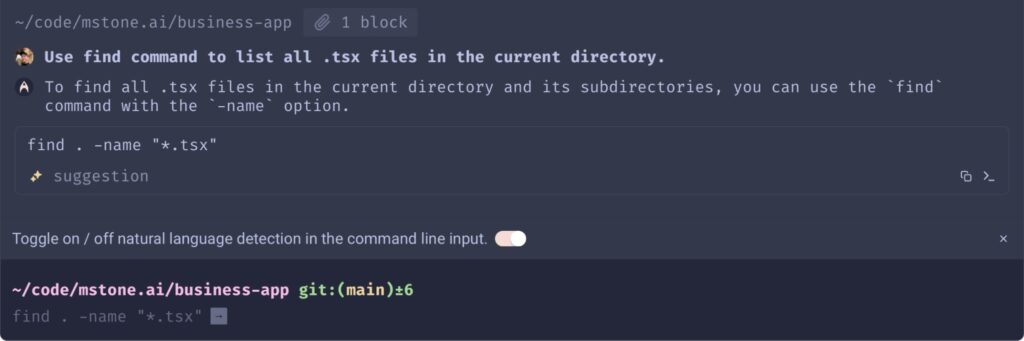
Warp is an intelligent AI-powered terminal with a modern look and feel.
You can use natural language directly in the terminal to ask questions or to help find a given command to run:
Warp also includes many productivity features for developers who are used to spending a lot of time in the terminal and want to streamline their terminal interactions.
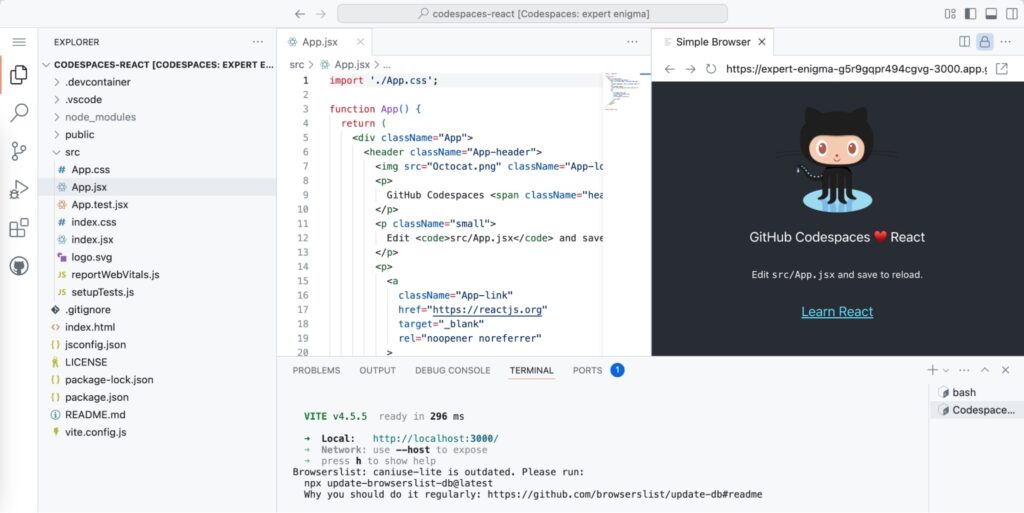
12. GitHub Codespaces
GitHub Codespaces is a tool for setting up development environments through code. You can fully configure a development environment to fit a specific software project and share it with others.
You run your Codespace in your browser. The environment includes a VS Code interface with a compute backend that has all the tools that you have configured and installed and are ready to use.
Since the IDE is VS Code you can install any type of extension that you need to extend the VS Code experience.
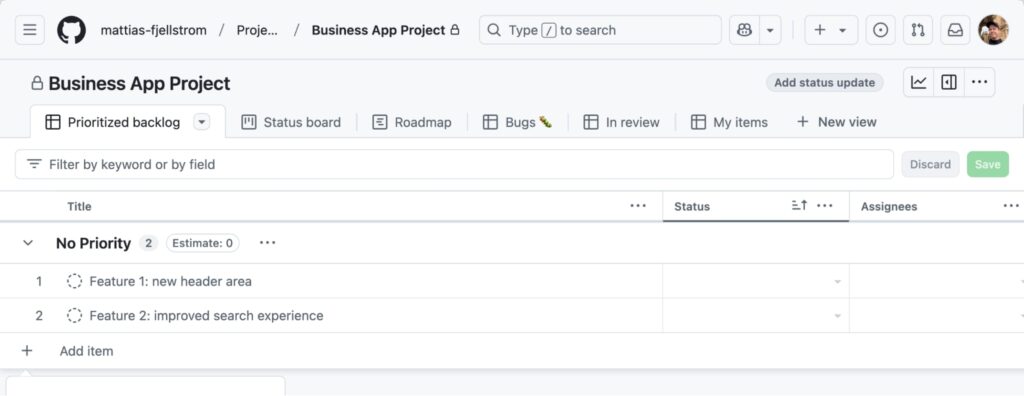
13. GitHub Projects
GitHub Projects are used to plan and track work for a software project. With Projects, you can structure your work in a number of ways and set up different views of your current work for different stakeholders, including adding public roadmaps for your open-source projects.
Many developers spend a lot of time on GitHub, which is why tracking work within GitHub Projects can improve the developer experience for your developers. No need to use an external system for project planning.

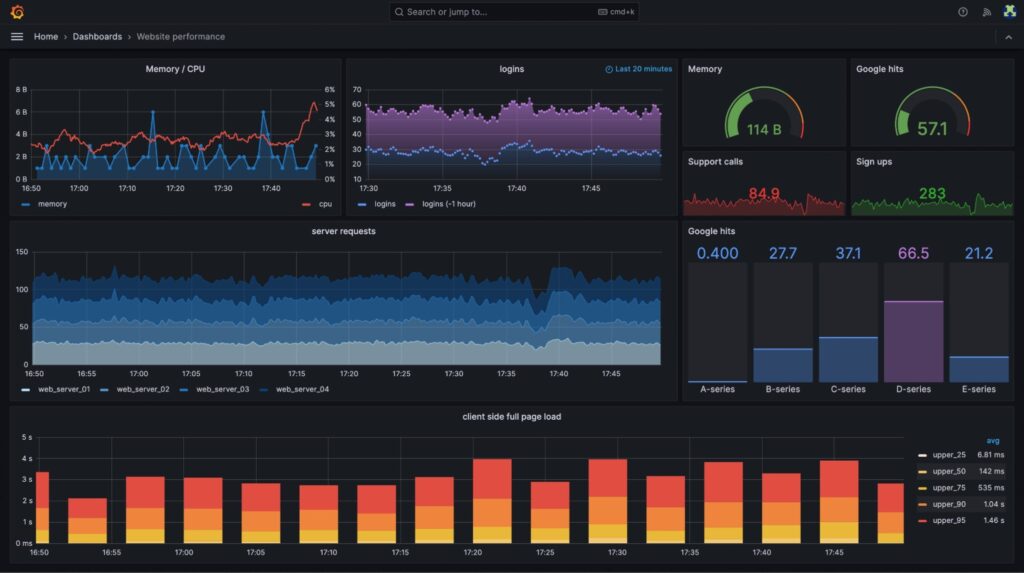
14. Grafana
Grafana is a data visualization tool primarily used for application-level metrics. It allows you to easily collaborate with other developers to create visualizations of application metrics, including performance and user metrics, to understand how your applications are used.
Grafana can present data from a variety of sources, allowing you to connect data from all of your applications in one or more central dashboards.
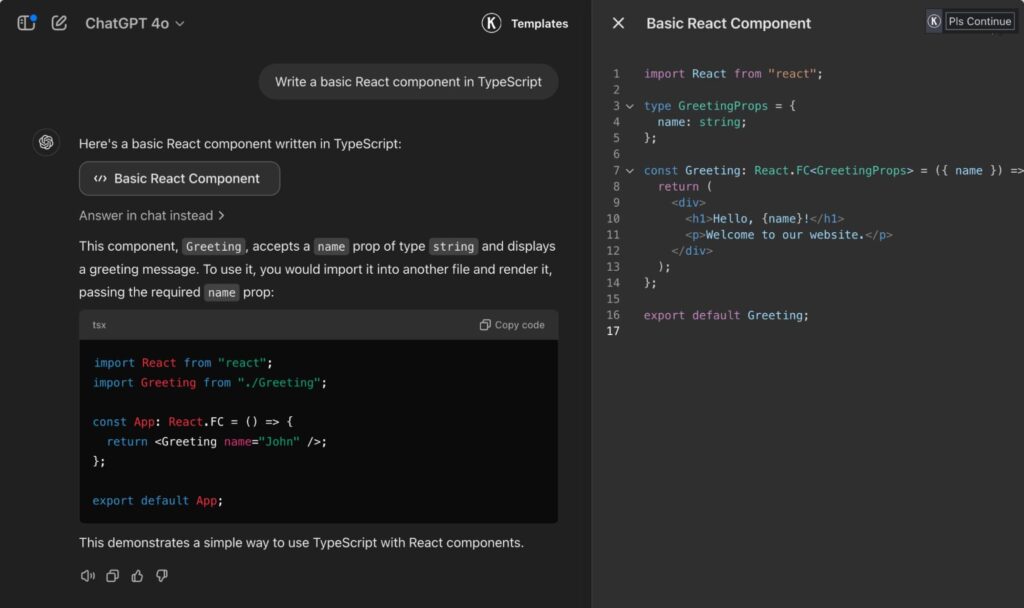
15. ChatGPT
No list of developer experience tools would be complete without mentioning ChatGPT. ChatGPT is a general-purpose LLM that is proficient in many tasks related to software development. However, the models available through ChatGPT are not specialized for coding tasks, so you will generally get better results using a dedicated generative AI tool (e.g., GitHub Copilot).
Final thoughts
There are many tools on the market today to improve developer experience. More and more tools include AI features in various capacities. The most popular tools for developers today include generative AI coding assistants directly integrated into the IDE, where developers spend most of their time.
In this post, we learned about developer experience and why it is important. We also saw examples of important and popular tools for this.